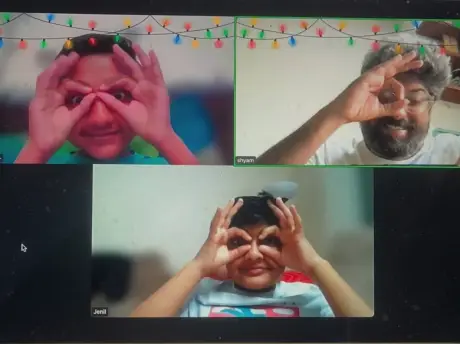
Gallery
To empower students across the globe with quality programming education, nurturing logical thinking, problem-solving skills, and real-world application through personalized and impactful teaching experiences.
STORY
#KuchHappyHoJaye
#kuchhappyhojaye is the slogan shyam sir follows to spread happiness and love among all people by providing education.
Come and join the creative world and colorful world of coding with Shyam Sir.



Want to Be Part of the Change?
If you’re a teacher, parent, school administrator, or just someone who wants to see young minds light up : let’s connect!
Whether it’s a one-time workshop or an ongoing collaboration, we’d love to bring
#kuchhappyhojaye to your school or community.